
The Backend framework has become an essential part of web development. They are playing a vital role for countless businesses worldwide.
The backend, in development, communicates between the database and the browser. This is the essential side that we don’t feel and observe. Whenever we log in to an account for purchasing something from any eCommerce store, our browser transfers a request to the server-side. These requests return information on the backend side, which is displayed in the browser.
This blog will go to the list of the most popular web development frameworks in 2022. However, finding the proper framework for a specific project may be challenging. This blog will help you point out your way around backend web development.
What is a Backend Framework?
These frameworks are server-side libraries’ languages. They help us create the backend structure, components, and configuration of any site. They offer libraries and various kinds of tools to simplify the operation. If you are planning to develop a website, always use the right technology.

The best backend framework for web development offers tools that help the developer with security, database interaction, authorization, and URL routing. Backend frameworks include all the code required to create the database, application, and server. A backend web developer will help you from database migration to API integration.
Why Do we use a Backend Framework?
According to expert backend developers, the chief aim of these frameworks is to automate software development activities. The primary benefit of using a backend framework for development is time-saving security, scalability, integration option, and robustness.
Also read: Best Top 11 Frontend Frameworks of 2021 For Web Development
Top Backend Frameworks of 2022

We’ll discuss some of the most used Frameworks based on ranking the repositories exported from GitHub Archive. We have detailed here the best backend frameworks for efficient backend web development.
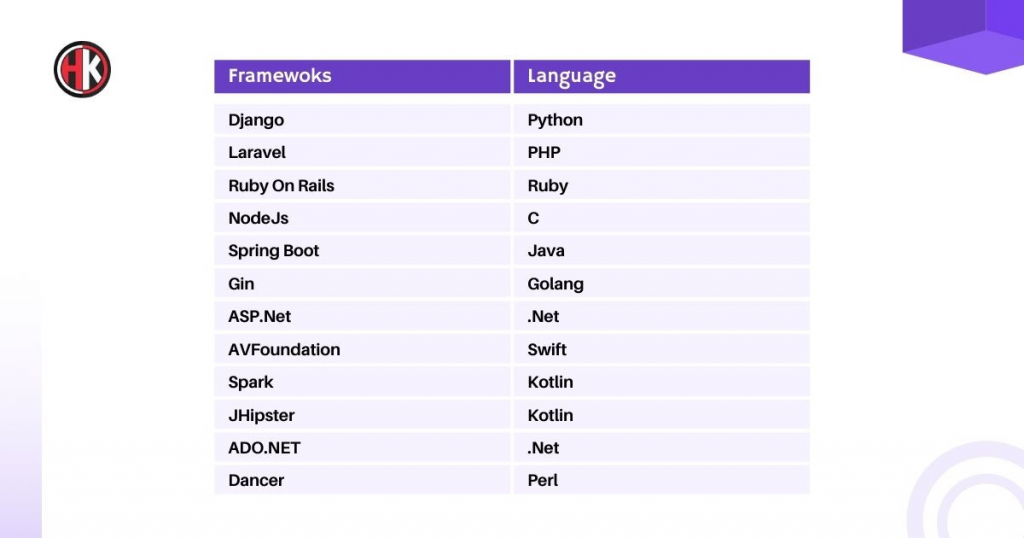
Top 10 Backend Frameworks
- Django
- Laravel
- Ruby On Rails
- Node.Js
- Spring Boot
- ASP.Net
- Spark
- Jhispter
- ADO.NET
- Dancer
Django

It is the best open-source framework based on the python programming language. Developers prefer this backend framework for high-grade and feature-oriented websites. Django follows the MVC (model view controller) pattern, and It simplifies coding, fast development, and optimal plug-ability.
In this backend framework, Developers use Python in all of their operations. Most of the authentic websites like Mozilla and the Washington times use this backend framework.
Advantages of Django
- Offers fast application development.
- Model-Template-View backend framework with additional support for Asynchronous and Reactive programming.
- Allows a breakneck development velocity.
- Works with the Python Ecosystem.
- Fast processing so the best backend framework for Django helps developers to make complex and large applications in minimal time.
- Better CDN connectivity and Content Management.
- Offers extensibility through pluggable apps where third-party apps can be plugged.
- “Batteries Included” framework offers everything (for example, ORM, Middleware, Caching, and Security).
- Secured and scalable.
- It protects from SQL injection a threat that results in data leakage.
The Drawbacks of Using Django
- It is monolithic.
- Not suitable for the enormous Project.
Why use Django?
- In enterprise software development, where the speed of development is a significant condition.
- In Server-less Computing, we can integrate it with other cutting-edge projects dealing with Machine learning or deep learning.
When not to use Django?
- Basic and simple application development.
Projects Designed with Django:
Spotify, Mozilla, Dropbox, Disqus, YouTube, Instagram.
Laravel

Laravel is the framework of PHP language and it follows the MVC (Model-View-Controller) design pattern. It’s a simple open-source, user-friendly framework. It provides the developer with a packaging system furnished with a dedicated dependency manager.
It also offers various sources of accessing the relational database with application maintenance. The primary aim of this top PHP framework is to create upgrading fun for the websites.
Advantages of Laravel
- A perfect option for highly scalable web applications.
- Offers friendly design, expressive, and elegant syntax.
- Know as the best MVC framework.
- It offers swift development velocity.
- With Artisan CLI, it offers fast application development.
- Server-side rendered Model-View-Controller web framework.
- They offer convenient routine engines to ease the development process.
- Provides robust dependency injection containers which help a developer to a plugin module, service, or any other services.
- It provides the most robust feature, “Eloquent Database ORM.”
- They provide a robust template engine blade that supports template inheritance and section.
- PHP is a natively supported programming language.
Also, read: What is Agile Software Development? How Does it work?
Disadvantages of Laravel
- A complex frontend framework to grasp for new developers.
- It guides good and modern development practice.
- It needs more configuration and glue code than others.
- The development is not as fast as others.
- It is a slow and new platform for developers.
- New developers face problems when extending codes and classes.
- Community support is not comprehensive compared to others.
Why use Laravel?
- Best choice for scalable application development in large-scale enterprises.
- Suitable for small website development.
- If the development team likes the “batteries included” framework.
When not to use Laravel?
- Not perfect for serverless computing.
- Not a perfect frontend framework for those who have no experience with PHP.
- It is essential and easy application development.
Projects Designed with Laravel
Today various popular open-source projects are available that use Laravel. They are Pyrocms, Polar Project, Laravel Generator, Laravel IO, Lavalife, Laravel Zero, Voten, and many more.
Ruby On Rails

Ruby on Rails is the framework of “Ruby Programming Language”, and It is an open-source web application that encourages developers to use MVC patterns and DRY software principles. It offers web pages, web services, including database default structures.
It promotes XML for data transfers, including CSS, JavaScript and HTML for interfacing. It is equipped with an MIT license. This backend framework permits the use of software engineering styles—for example, CoC(convention over configuration) and active record.
Advantages of Ruby On Rails
- A fantastic feature of this backend framework stands out from other frameworks; like
- Clean syntax and easy-to-understand code base are unique.
- RoR offers fresh ORM using active records, which helps developers to perform database interaction query design efficiently.
- Massive community developers for any guidance.
- Easy to make and deploy minor projects.
- The Ruby programming language is easy to understand.
- So opinionated, which means it promotes the best standards of web development.
- Testing is simple with RoR.
- It offers so many features like user authentication, view rendering, and database connections.
- Scaffolding is the best feature that helps to create applications fast.
- The search engine indexing option of RoR helps search engines index all your web pages’ applications.
The Drawbacks of Using Ruby On Rails
- Run time speed and performance are not up to the mark.
- It lacks flexibility.
- It demands your continuous involvement.
Why use Ruby On Rails
- A massive collection of tools and libraries allows you to test various tasks.
When not to use Ruby On Rails ?
- It requires continuous involvement, which is not possible for every developer.
Projects Designed With Ruby On Rails
Twitter, Twitch, AirBnB, GitHub, Bloomberg, and Shopify.
Node.Js

This is a javascript virtual runtime environment for backend web development. Developers use this open-source backend framework to make scalable network applications. It is used to create server-based applications. This development platform is the best source to execute JavaScript code server-side. They use an event-driven, non-blocking model, which helps to make it fast on resources.
Advantages of Node.js
- It is fast because it uses the V8 JavaScript runtime engine. They have a wrapper over the JS engine, which makes run time faster.
- Operates on a single thread because they based it on the Single Threaded Event Loop Model architecture.
- It works on a non-blocking day because, by default, it is asynchronous.
- Another best feature of this framework is the “Event Driven” concept, similar to the idea of call-back function asynchronous programming.
- It offers a module that we call an “Event” that comprises the “Event emitter” class. It allows the developer to implement event-driven programming.
- Being open-source, you are free to use it.
- Performance is excellent because they created it on the V8 JavaScript engine from Google Chrome.
- Helps developers in faster code execution because it compiles the JS code into machine code.
- They operate in a non-blocking way, so their applications are highly scalable.
- It does not show any kind of buffering because they base it on the callback function concept.
- Users get the data quickly because it cuts down the total time required for processing.
- I am uploading video and audio files quickly.
- World’s largest online repository Node Package manager is another helpful feature.
- Caching is another critical feature that supports the caching of modules.
Disadvantages of Node.js
- Not suitable to process CPU bound.
- Call back issue.
- Application Programming UI is not perfect.
- Performance issue because of heavy computation.
Why use Node.js?
Node.js is a whole stack of JavaScript and open-source, which is the best feature of this backend framework. Today, it is dominating the IT industry because of its prominent features.
When not to use Node.js?
Working with a relational database like PostgreSQL, MySQL, and Microsoft SQL Server is still stressful. These database tools are in their early phase. Try to pick some other framework Like Django, Rails, and others.
Projects designed with Node.Js
For Server-side web applications. You may use it for event-driven servers and non-blocking servers because of single-threaded architecture.
Spring Boot

Spring Boot is an open-source micro-framework of java that is used to develop stand-alone applications. It provides a pre auto configurable production grade so it saves developers time from configuring or preparing the spring application from scratch. Being Java’s top framework, developers prefer it in their projects and make their work easy.
It plays a massive role in making Java relevant in the era of cloud computing. Being Java’s top framework, developers prefer it in their projects and make their work easy.
Among all other Java frameworks, it maintains complete leadership status. You may use various extensions for developing applications based on the Java EE platform.
Advantages of Spring Boot
- A leading JVM-based Web Framework by some distance.
- An enterprise-grade, MVC (model-view-controller) web framework.
- Supports asynchronous and reactive programming.
- Having inversion of control, annotation, and dependency injection choice.
- Rapid Application development features offer the best in the Web development landscape.
- Designed for large-scale application development.
- It supports Cloud Native development, Event-driven application development, batch processing, and many more.
- Offers sophisticated security, data sources, and multiple cloud deployment.
- Uses the very lightweight POJO model while writing classes.
- Allows you to free link modules and easily verify them.
- Supports declarative programming.
- It eliminates the need to create factory and singleton classes independently.
- Provides middleware-level service.
- It offers microservices features allowing users to handle large loads from various platforms and devices.
Disadvantages of Spring Boot
- Lack of control.
- Creates a lot of unused dependencies and results in a large deployment file.
- Not suitable for large-scale projects.
- Not suitable for making monolithic applications.
- Not so easy configuration is complex.
- The central issue is a steep learning curve.
Why use Spring Boot?
- Suitable for enterprise software development, where JVM is the preferred language Runtime.
- On a large scale, CPU-intensive application development or highly expandable.
When not to use Sping Boot?
- It is not the right choice for serverless computing.
- If the development velocity and faster release are the primary criteria.
- Basic and convenient application development tools.
Also read: What is Progressive Web App? How do PWA works? Complete Guide 2021
ASP.Net

ASP.NET is an open Source Server-Side Web Application Framework, designed by Mircosoft. It is used to develop dynamic web pages. ASP.Net is a framework of .NET and It works with modern JavaScript Client-side frameworks. It uses the programing language c# framework.
This modular Web backend framework can run on multiple platforms. This is the most modern, innovative, which fulfils current software development requirements.
Advantages of ASP.Net
- Top tooling support as popular IDEs (VS Code, Visual Studio).
- Designed for large-scale on multiple platforms, for example, on the .NET framework, on Windows, and cross-platform. NET Core.
- It is modular in design.
- Cross-platform support makes the framework a unique and a perfect choice for Linux platforms.
- Easy maintenance because of lesser coding.
- High-quality performance is one of the best features of this framework.
- It is an enterprise-grade, server-side rendered web backend framework.
- One can easily custom application properties.
- It supports Asynchronous, Reactive programming, and runtime components.
Disadvantages of ASP.Net
- ASP.NET Core backend framework is an enormous step forward comparing to ASP.NET Framework.
- There are many changes and new concepts with this software.
- It requires time for developers to learn.
Why use ASP.NET Core?
- Top option for developers in enterprise software development where supporting multiple runtimes is a requirement.
- In large-scale projects, highly scalable, CPU intensive, or I/O intensive application development.
When not to use ASP.Net?
- Simple application development.
- If companies and development teams have discrimination with Microsoft platforms.
- If faster, release and development velocity are the primary specifications.
Projects designed with ASP.NET Core:
Online Tax Information System, Online Recruitment portal Project, Net Final Year Project, and many more.
Spark

Spark is one of the best micro-framework of Kotlin. The great central point with this framework is that it is a domain-specific language for Java and Kotlin programming languages. With Spark, you can develop microservices, web applications, and REST APIs.
Micro frameworks came as scripting languages like Ruby and PHP. In recent popularity, it gained popularity because of speed and convenience.
Advantages of Spark
- They created it for productivity.
- You may take full advantage of the JVM.
- Easy to get up and running.
- It is extendable.
- you can use it with another top JavaScript framework.
- Best for creating REST APIs framework.
- It powers high-traffic web applications.
Disadvantages of Spark
- Only perfect for building small web applications or API backend.
- The following companies are using Spark frameworks like Arquillian, Apache, Asana, Playlife.
Jhispter

JHipster is an open-source code generator of Kotlin and It is used to develop modern web applications and Microservices. This framework offers the perfect option for building and designing on the front end, including essential tools for backend development.
The main elements of the tool are Yeoman, the best frontend scaffolding tool, Angular, and Spring Boot. This backend framework builds with only a few commands.
Spring Boot offers a solid basis for creating a powerful Java Stack on the server-side. After this process, you may connect to multiple databases, monitoring tools, and virtualization engines. You may also link it to the frontend through the REST interface.
Popular Project using this framework: Adobe Bosch, HBO, Google, and Siemens use this framework.
In short, JHipster supports the deployment of all major cloud service providers like OpenShift, Cloud foundry, and AWS.
Advantages of Jhispter
- It allows developers to make a current Java-based web application easily.
- In the backend and front-end development, they follow the recent trend and best practices.
- They also follow cloud-native principles with Docker and Kubernetes.
- In their Project, they use only those technologies which you prefer.
- Used to develop, deploy, generate and test web applications and micro-service architecture.
- It offers everything for a professional developer.
Disadvantages of using JHipster:
- It’s better to be aware of a bunch of technologies if you like this framework.
- The popularity of this framework has reduced in recent days.
ADO.NET

ADO.Net is a framework of .Net and it is the latest database access technology, as well as a collection of structures, classes, and interfaces that manage data access from many kinds of data stores. It has the power to access any data source. ADO.NET offers a more optimal ideal for larger systems with no need to use MTS/COM+ enterprise services.
Many object-oriented classes offer a set of data elements to make reliable and high-quality database applications. These databases use Structured Query Language (SQL) for the regeneration of data.
Advantages of ADO.Net
- It uses SQL queries and stored procedures to read, write, update and delete data from the data source.
- This framework applications may take benefits of the flexibility.
- Architects can select to break down the server business logic processing.
- It can process the user interface to separate tiers on different machines.
- Its data classes result in the typed database creates by designer tools.
- It allows you to access data through typed programming.
- Offers performance benefits over ADO disconnected recordsets.
- This is a scalable framework because it accommodates by promoting programmers to conserve limited resources.
- Single Object-Oriented API, which is the best API framework.
- Their classes are easy to learn and use.
- Offers XML support.
- Visual Studio .NET provides ADO .NET elements and data-bound controls to work in visual form.
- The frameworks help programmers to write less code and develop applications in no time.
Disadvantages of ADO.Net
- You can’t use this framework architecture from anything but manage the code only.
- No COM interoperability is allowed for ADO.NET.
- Limited managed data providers.
Why use ADO.NET?
Because of the various renowned features in your next project to boost your business because of the various outstanding features.
When not to use ADO.Net?
Data providers are very few, so that you may face an issue sometimes.
Also, read: Ionic Vs Flutter: Step-By-Step Detailed Guide of 2021
Dancer

Dancer is a flexible, accessible, and robust web application backend framework of PERL (Practical Extension and Reporting Language). Developers use this programming language for visual programming, bioinformatics, network programming, and system administration.
Advantages of Dancer
- It supports PSGI specifications, so it runs mongrel two and Plack.
- The syntax of this framework is unique and expressive.
- It depends on CPAN modules which makes it convenient to install the framework.
- Developers use this framework for testing and developing apps because they pack them with a standalone development server.
- It creates deployment scripts for the user.
- It has a straightforward default design to help you prototype your website faster.
- Uses the notion of routes to identify the paths.
- It has a built-in route caching technique that helps when you have multiple ways. It can serve them at the same speed. Therefore, it is built for scalability.
- It supports internal variables.
- With this framework, you can find various template engines—for example, Template Tiny, Mason, Template Toolkit, and many more.
- Configuration is easy and powerful—for example, session handling, logging, template layout, and file locations.
Types of Web Application Frameworks

Developers use various kinds of web applications. Modern advanced innovation has also ignited the demand for the need for these applications. These may be single-page applications or advanced web applications. Web applications today range between server-side and client-side disposition.
The following is the general overview of how and where web application frameworks manage.
Client-Side Web Frameworks (Frontend)
Client-side web framework holds three popular technologies for creating a web application. These are JavaScript, CSS, and HTML. These frameworks allow developers to create a dynamic website. So, the majority of client-side web frameworks comprise JS frameworks, for example, Vue. JS.
Server-Side Framework(Backend)
The server-side wave framework is similar to the client-side wave framework. The only difference is that it happens everything on the server instead of on the client. This backend framework includes interacting with the database, rendering dynamic web pages, push notification, and identity authentication.
Essential Component when Using top Backend Frameworks:

Purpose and Uses:
When using the backend framework, it is better to understand why you are using the backend framework? Does it suit your needs or specific purpose? Thus, please make sure before going ahead.
The Comfort of Installation:
You will feel great comfort while installing a top web framework. If it is not fulfilling this purpose, then it may cause stress in your mind. They will also cause issues while testing and deploying the application.
Software Pattern
In typical cases, it deployed top frameworks with the best MVC patterns, which help developers to write compact code by dividing the data. Most of the IT companies may also fill up for best frameworks that use distinct patterns.
Final words:
There are countless best frameworks for web developments are available online. Selecting the best tech tools for web development is not a matter of joke. It depends on plenty of factors. As per recent research, developers use those frameworks that are well known to all to counter any difficulties.
But some developers use the right and current framework only to learn and understand applying somewhere. Using any framework or tools highly depends on your actual need. However, it may be a fun and superb learning experience for some developers.
We advise finding the tools per your project specifications and years of experience as a web developer or programming language. Contact “Hackerkernel” if you have any specific requirements for web or Android development.
FAQ
● Which web framework is easy to learn?
All programming languages have distinct learning aspects. To learn any language depends on individual learning capacity. Some people grasp fast, and some take more time. The easy framework to learn is Jquery, backbone, and Vue.
● What Are the Top Used Web Frameworks?
According to a survey in 2020, the top three most used web frameworks worldwide were jQuery 45%, React 36%), and Angular 26%.
● What are some most used frameworks worldwide for backend web development?
Laravel, Flask, Django, and Spring Boot.

Husain Saify
Founder & CEO
Hey, I am Husain Saify, the Founder and CEO of Hackerkernel. I like to share some valuable information about Industry. You can also Reach Out to me On Linkedin.hello@hackerkernel.com