
In the world of mobile app development, React Native and Flutter are two of the most popular frameworks for building high-performance, visually appealing, and user-friendly apps.
Both frameworks have gained popularity in recent years due to their ability to build apps for multiple platforms using a single codebase, making them a cost-effective and time-efficient option for app development.
However, many business owners are still left wondering which of these two frameworks is the best choice for their mobile app development needs.
In this blog post, we will be taking a deep dive into React Native vs Flutter, comparing and contrasting their key features, performance, development experience, and community support, to help you make an informed decision about which framework is the best fit for your mobile app development project.
Before comparing the key differences, let’s identify the basics of both frameworks so that it will be easier to know flutter or react native which is better.
Table of Contents
What is Flutter?
Developed by Google in 2017, Flutter is a cross-platform software development kit (SDK) or framework for mobile app development. It uses Dart programming language (also created by Google) and is used to create apps for Android and iOS devices.

As it is cross-platform, developers can use single or multiple codebases to create apps with a native look and feel on both devices. The framework is powerful and reliable that offers various creative possibilities to build beautiful applications quickly.
The development process of Flutter is fast because of its advanced features and architectural decisions that make it suitable for building quick prototypes and MVPs as well as complex apps. Now that we have the basics of Flutter technology, let’s identify its advantages and disadvantages.
Pros and Cons of Flutter
Any technology has its own benefits and disadvantages, especially when it is at the beginning stage of its existence. Uncertainty about how things are going to develop or how they are going to perform later with the new product can scare off potential pioneers.

Pros
Reactive programming mode
The reactive programming model used in Flutter makes it easy to create high-performance, smooth, and responsive user interfaces.
Hot Reload
This feature makes it possible for Flutter developers to quickly and easily change the code and see the results in real-time, which can greatly speed up the development process and productivity of programmers to help with quick iterations and allows them to experiment without long delays.
Customizable widgets
Flutter comes with a rich set of customizable widgets that make it easy to create beautiful and visually appealing user interfaces. For cross-platform development, UI customization takes less time with Flutter.
Cons
Younger Community
As Flutter is a newer framework compared to some other frameworks such as React-Native, Ionic, Xamarin, etc. it has a smaller community and developers pool. This can make it harder to find help and resources when you need them
Limited Third-Party Libraries
Third-party libraries and packages play a huge role in automating software development and relieving the need to do everything from scratch. Because of the framework’s younger age, some developers may find it harder to find third-party libraries that suit their needs, which can make development more difficult.
Large binary size
Flutter has in-built widgets, and a binary size exceeds 4 MB for a bare minimum app. The binary size of the apps built using Flutter can be larger than those built using other frameworks. This may not be a big issue for many, but in some cases, it might be.
It is worth noting that Flutter is a rapidly evolving framework, and as such many of these issues may be addressed and improved in future releases.
Read More:-How to Hire Android Developers for Your Project
Popular Apps Created on Flutter
The growing number of apps built with Flutter will convince any business owner or startup founder to opt for this framework for rapid app development and quick results. Out of many apps built with Flutter, some have gained popularity more than others, and here’s a look at these unique applications.

Xinayu by Alibaba (eCommerce)
Alibaba, the world’s largest e-commerce company, used Flutter to create their Xianyu app, which has over 100 million downloads.
Reflectly (Lifestyle)
Reflectly is a popular journaling app that was created on Flutter. It helps users to improve their mental well-being and reflect on their day. The app has 1M+ downloads.
Hamilton Musical (Entertainment)
The popular Hamilton Musical show used Flutter to create their official app, which includes features like the ability to purchase tickets and listen to the new soundtrack, and has crossed the count of 500K downloads.
PostMuse
PostMuse is a popular editing app built with Flutter that provides story templates and fonts to give your Instagram story a unique look. The app has crossed over 50K downloads.
Cryptograph
Cryptography provides top-notch results to monitor and track the updates on global cryptocurrencies. The app is built with Flutter provides real-time information on exchange rate cards and maintains reports and statistics on cryptocurrencies that have crossed over 10K downloads.
These are just a few examples of the many popular apps that have been created by using Flutter. It’s a powerful and versatile framework, which is well-suited for a wide variety of app types and use cases.
As its adoption is continuously increasing, we can expect more big apps using Flutter in the future.
You May Also Like:- How Much Does it Cost to Build a Powerful App in 2023
Apps Created by Us on Flutter Frameworks

1. Physiotimes
Physiotimes is a digital magazine app created on the Flutter framework for both Android and iOS devices. It aims to promote the knowledge and techniques of physiotherapy by increasing interaction, discussion, and research in the field among practitioners and institutions.

The app offers a personalized experience with subject-oriented content and interactive features such as videos, opinion polls, magazine previews, online payment, and attractive subscription plans.
Also, it is a vibrant and interactive platform to connect physiotherapists worldwide and exchange information about physiotherapy techniques. Users can read issues, vote on opinions, watch videos, and much more.
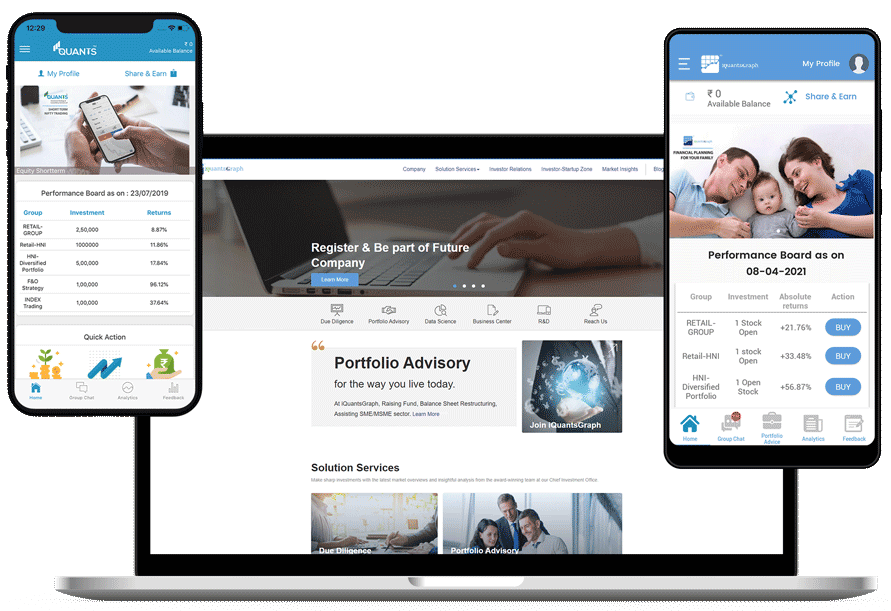
2. IQuantsGraph
IQuants Graph is an investment management app created on the Flutter framework.

It offers expert advice and in-depth solutions for managing investments in the financial markets. Users can seek advice from experts through group chats and consultancy services, and stay updated on the latest trends in the finance sector.
The app also allows users to track their invested capital all in one place, receive expert advice from agents and officials for financial investments on stocks, and deals, and consult before investing to get optimum returns.
Users can also receive notifications on the latest trends and finance news to remain aware and invest wisely.
Also Read:- Mean Stack Development: Future, Scope, and Demand
What is React Native?
React Native is an open-source framework created by Facebook for building mobile applications using JavaScript and React.js, a JavaScript library for building user interfaces.

The framework uses native components, which are similar to the components used in traditional iOS and Android development. This allows for the creation of high-performance, native-like apps that have the same look and feel as apps built using Java or Swift.
Pros and Cons of React Native
Here are some of the pros and cons of using React Native for mobile app development:

Pros
Native look and feel
React Native component corresponds 1:1 with native development components, meaning for every component in React Native, there is a corresponding native component that can be used to build the same functionality.
This combines the building blocks from the native user interface with its own JavaScript that gives a native-like appearance.
UI Focused
React Native allows building app interfaces that are fast and responsive. It has great rendering abilities and uses a component-based approach that makes it easy to create both simple and complex UI designs.
Live Reload
The live reload feature of React Native that allows you to see and work with changes in real time. You can make changes in the code while the app is loading and will be reflected in the app with an automatic reload. Flutter for React Native developers can also reload a particular area of change to save time on the compilation.
Cons
Inconsistency Across Different devices
React Native may not provide consistent performance and appearance across different devices, and developers may need to spend extra time testing and debugging to ensure compatibility, which can lead to additional costs and delay in the development process.
Limited Support for certain features
The framework has a relatively small set of libraries compared to other mobile development frameworks such as Flutter, so in case you have a specific feature you want to add to an application, it may be harder to find a library that will support it.
Fragmentation
React Native has been around for a while, but it still lacks the level of consistency of native development, for example, iOS’s Swift and Android’s Java. It relies on a bridge to communicate with native components that cause some performance issues and lead to fragmentation across different versions of the operating systems.
This means that React Native app may not perform the same across all versions of Android and iOS and requires some extra effort to ensure compatibility.
You can Also Read:– UI and UX: What are the Differences and Similarities
Popular Apps Created on React Native
React Native has fulfilled the gaps in the current requirements of mobile app development. It helps the developers offer a completely improved user experience and takes less time for development.
There are many popular apps that have been built using React Native, and the number is continually growing. Some popular ones include.

1. Facebook and Instagram (Social Networking)
Both of these apps, which are owned by Facebook, were initially built using native iOS and Android languages, but have since been partially or fully rewritten using React Native. Both applications have crossed over 5B and 1B downloads respectively.
2. Airbnb
Airbnb used React Native to build its mobile app, which allows users to search for and book vacation rentals around the world. The application has crossed 100M+ downloads.
3. Tesla
The official Tesla app, which allows Tesla owners to control various aspects of their car, such as charging and climate control, was built using React Native. The app has 10L+ downloads.
4. Discord
Discord, a popular chat, and voice communication app, was built using React Native. The developers’ community app has over 100M downloads
5. Bloomberg
Bloomberg used React Native to build their mobile app, which provides users with real-time market data and financial news, that has more than 10M downloads.
Read More:- Django Vs Node.js: Which One is Better for Web Application Development
Key Differences Between Flutter and React Native
Flutter and React Native are both popular frameworks for building mobile apps, but there are some key differences between the two. Here’s a short comparison of react native vs flutter:

Programming Language
In react native vs flutter, Flutter uses the Dart programming language developed by Google, while React Native uses JavaScript created by Facebook. Dart is a relatively new language, while JavaScript is well-established and widely used. This can make it easier to find developers with experience in JavaScript than in Dart.
Performance
In React Native vs Flutter performance, flutter’s performance is generally considered to be better than React Native’s because it uses a reactive programming model, which allows for more efficient updates to the UI.
Additionally, because Flutter apps are compiled into native code, they can run more smoothly and efficiently than React Native apps, which are run using a JavaScript bridge.
Development Experience
Some developers find Flutter’s development experience to be more pleasant than React Native’s because it provides more detailed error messages, and it has a more complete set of widgets (the building blocks of a user interface) out of the box.
Popularity
Comparing Flutter vs React native popularity, Flutter has replaced native as the most used cross-platform by developers. According to a Statista survey, in 2020, React Native was used by 42% of developers, which reduced to 38% in 2021. While Flutter was used by 39% of developers in 2020, which increased to 42% in 2021.
Community and Ecosystem
Between react native vs flutter, native has been around for a longer time than Flutter, and as a result, it has a larger and more established community. This means that there are more resources available for learning and troubleshooting, and more third-party libraries and packages that can be used to add functionality to an app.
Scalability
Flutter comes with enhanced flexibility and scalability as the platform is easier to access and integrate. While React Native comes with virtual DOM and React library is an amazing framework to build scalable components.
Overall, both frameworks, i.e., flutter and native have their own advantages and disadvantages, it comes down to your use case, the dedicated development team you hire, and your app requirements, which one you should choose.
Which is Better Flutter or React Native?
There’s no one-line answer to this question. Either of them could be better, depending upon the requirements of the project and one’s preferences.

- Since React Native only uses necessary libraries and its architecture use JavaScript bridging, meaning it uses a bridge to communicate with native components that lead to better performance and a more polished user experience.
- While Flutter even though is faster in performance, turns the application into a huge file size as it includes the whole framework and all of its dependencies within the app bundle.
- For React Native testing, developers use third-party testing frameworks such as Detox, which can add complexity to the development process, while Flutter has built-in testing frameworks.
A logo of react native and Flutter on a mobile phone
This enables faster development and makes it easier for developers to quickly modify and make changes to the application. So choose to react native vs flutter which is better, and identify if your application falls in one of the criteria, Here are some points you can consider:
Choose Flutter, If
- Your app doesn’t require native functionality.
- Need an application with user-friendly and customized UI with widgets.
- You want to need a single codebase with multi-platform support.
- You aim to get code written quickly and publish your product soon.
- You need an application that executes between 60 FPS and 120 FPS.
- You have less project budget and a short timeframe to complete the project.
Choose React Native, if:
- You need to create shared APIs out of the box.
- You are not considering the timeframe and budget.
- You need to develop simple and lightweight native apps.
- You want to scale your existing project with cross-platform modules.
- You want to create an app with an asynchronous build and a highly appealing UI.
You May Also Like:- Node.js vs Java: Which one to choose for web development
Final Thoughts
The guide explains the reasons behind the great popularity of the two emerging frameworks Flutter and React Native for mobile app development or specifically cross-platform applications.
Both frameworks solve the issue of creating separate code for native platforms such as Android and iOS. Now flutter or React Native developers can create an application for all the platforms using entirely the same code.
Moreover, picking the best framework in react native vs Flutter for yourself depends on project requirements and business needs. If you want to build an application with high stability, React Native may be the better option.
However, if you’re targeting a highly stable and fast-performance application, Flutter may be the better option. If you’re looking to build your next application with any of these frameworks, look no further than HackerKernel!
HackerKernel is a reputable company with an experienced development team that can help you with your software development needs.
Irrespective of the framework that you choose after knowing the difference between Flutter and React Native, it is necessary to get your application built by a team who can provide the expertise and resources needed to build a high-quality scalable application and overcome any potential challenges that come with either framework during mobile app development.
FAQs (Frequently Asked Questions)
1. Is Flutter better than React Native?
In react native vs flutter, both have highly advanced frameworks that encourage seamless mobile app development.
Both technologies have their advanced unique features and benefits so that you can select any of them based on your project’s requirements.
2. Is React Native faster than Flutter?
Generally, apps built with Flutter have better performance because of its advanced rendering engine, while React Native has better startup time as it uses JavaScript.
3. Flutter or React Native which is better?
If you’re looking for raw speed and performance of the application, Flutter is the way to go. But if you need an app with a smaller size or better compatibility, React Native may be a better choice.
4. Does Flutter have a future?
With ever-growing and continuously evolving features since its launch and its market development, experts see Flutter as a big player in the future of mobile app development.
5. Is Flutter good for big projects?
Flutter is a very flexible technology that allows you to create apps for both startups and enterprises. The advanced rendering engine and ability to build custom UIs make it perfect for building complex and high-performance apps.

Husain Saify
Founder & CEO
Hey, I am Husain Saify, the Founder and CEO of Hackerkernel. I like to share some valuable information about Industry. You can also Reach Out to me On Linkedin.hello@hackerkernel.com