Angular is a Google product and continuously gaining momentum among developers’ communities. They launched Angular in 2010 and rewritten it in 2016 with much information. We consider angular as the burning topic of discussion and it keeps attracting tech experts.
Developers have built applications with angular because of immense simplicity, potential, and outstanding performance. An angular frontend is the most popular instrument for software development nowadays.
It dominates the most widely used name in frontend JavaScript frameworks. It has maintained its top position as the most prominent framework by a tech expert after Jquery.
Are you interested to know why to use angular for web development? What makes this software so renowned among developers? “Hackerkernel” explores the best features for Angular for web development in this article.
In this blog, we will discuss this developer-friendly app development language. We’ll explain what angular is? will also brief the benefits of angular and its disadvantages.
Table of Contents
What is Angular?
The angular frontend is open-source; JavaScript is used to make a single-page web application. This growing framework offers the best ways for developing web applications and constantly expanding its uses.
Why you should use Angular? Because of some amazing features like dependency injection, declarative templates, end-to-end tooling, and robust binding that abates the code requirement. It offers almost all the challenges when creating a web app.

The Angular framework is a top TypeScript framework suitable for creating the best web apps. For manipulating and presenting data, frontend developers use Angular. Today, various versions of angular are available now. Please keep in your mind that angular. JS differs from Angular.
The updated angular version is more capable than its older version. Therefore, it offers enhanced speed in using this software. The new version offers distinct angular CLI so you may develop a base of your Angular project with that package.
Reasons to use Angular
Being the most prominent software tool, angular has gained recommendation and identity from the developers’ community across the world. The angular community is growing day by day because of the increase in popularity for making user interfaces.

Angular technology tools have sufficient things to offer to the industries. Therefore, it is rendering freedom to find out its features, functionalities, and benefits for mobile and web app development. Furthermore, the framework offers an inbuilt dependency injection subsystem suitable for making applications most efficient.
The following are the top reasons showing why Angular should be the first choice for a startup to adopt for their next project.
- Google backup-A top class company backup builds confidence in the developer’s mind for long-term use of this framework, which makes this platform authentic.
- Comprehensive documentation-It holds comprehensive documentation licensed to discover all the valid information. Thus, it would make developers come out with technical solutions fast and solve the issue quickly.
- Command-line Interface-Why you need angular because it offers the eminent feature CLI. With this feature, one can operate the complete development workflow, build app configuration, and create optimizer and initialization as easily as possible.
- Component-based architecture- It helps to decouple and reintegrate all components;
- Angular material-With this option, one can easily integrate UI components in material design that are developed for these frameworks.
Also Read, Top 35 New App Ideas that haven’t been Made yet In 2022
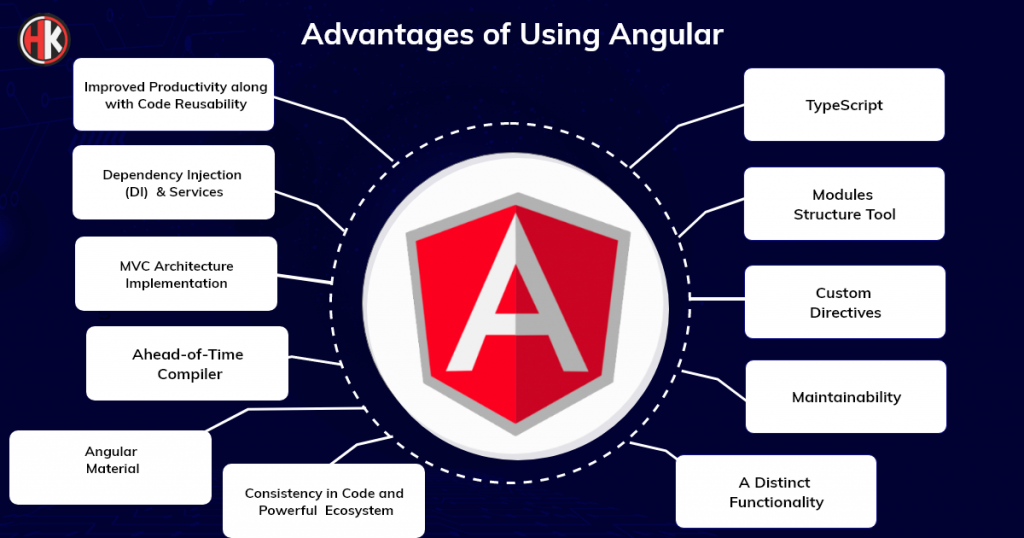
Advantages of using Angular
You must think about why Angular is used? In recent years, Angular has gained immense popularity because of its user-friendly reasons. Are you desirous to know the prime advantages of this framework for your next project?

TypeScript
The first benefit of Angular is that they have made these frameworks with unique typescript languages. The major advantages of these languages are that they help developers to keep their code neat and clean and for better understanding.
One can easily find out the bugs and eliminate them. The language is a set of Javascript that can do more with our code. It offers the user better auto-completion, navigation, and refactoring services.
Consistency in Code and Powerful Ecosystem
Angular is a responsive web design framework. It offers the most important feature that is to create a component, module, and service.
This has the effect of creating consistency throughout the codebase, an essential aim to strive for and neglect the situation for other developers. To improve consistency, we use the CLI tool to make certain repeatable blocks of code from the command line.
Angular Material
This is an assortment of ready-made to use, well-tested components that follow Google material design principles. It comprises UI components as form controls, navigation patterns, buttons, and indicators.
They adapt components to costume various browsers, well-documented and written based on the fresh guidelines. They also ease the design workflow for the teams, allowing developers to add additional elements. This helps to develop applications fast with a minimum bump in performance.
Ahead-of-Time Compiler
Another Angular advantage is the ahead of time compiler. With these benefits, the Angular application defines HTML, and typescript into JavaScript during the development process. Therefore, it shows that the code base is assembled before the browser works your web application. An AOT compiler is a far secured compiler than a just-in-time (JIT) compiler.
Maintainability
With the use of angular, it supports excellent code maintainability in various ways. When moving from one version to another, they update the Angular packages at the same time. It describes that HTTP, routing, and Angular Material are also included. In addition, we can decouple and replace components with improved implementations.
A Distinct Functionality
In angular application development, Angular technology gives you everything you require in a distinct style. This functionality includes tools to take care of routing, which helps to fetch the data you want to present in your application.
The pre-configured environment of the angular software not only helps with the web development but also expedites testing. You must have an official library from the Angular team to create basic functionality for your app. With these options, you can expect better online security and higher code quality.
MVC Architecture Implementation
Another important fact about Angular is that it has MVC architecture. This model view controller architecture values to the framework when making a client-side app.
In addition, it also sets the foundation for the data binding and scopes. By implementing this architecture, one can isolate the app logic form from the UI layer. The feature receives all the requests for the app and operates with the model to prepare any kind of data.
Modules Structure Tool
A module is a kind of functionality that associates components, directives, and services that are connected in such a way that can be connected with other modules to build any application.
Here, each module is required to see the entire picture. Several ways are available to add various elements to a module.
Dependency Injection (DI) and Services
Another advantage of the Angular framework is Dependency injection. We use this feature to fulfill dependency, which divides the task among various services. The client service cannot create the dependent object, whereas it will be created and injected by the Angular dependency injector. This makes services and injects them into classes like service and component.
Custom Directives
With this advantage of custom, directives improve HTML functionality and are suitable for the powerful client-side application. These start with the prefix “ng” therefore that HTML can identify them. For example,
- Model: They provide two-way data binding to an HTML form element.
- Class: It removes and adds a set of CSS classes.
- Style: It adds and removes a set of HTML styles.
Improved Productivity along with Code Reusability
With this framework, developers can save time and effort. Because building an application with enormous file sizes is worrying for everyone. Thus it lets them streamline and reuse codes in all kinds of the development process.
The ultimate result that comes is more functionality, with minor coding. Therefore, it is productive for the team members working on similar projects.
Also Read, Why Should You Use Flutter in App Development in 2022
Drawbacks of Using Angular

Limited SEO options
While using Angular, search engine crawlers face a major drawback that is limited SEO options and weak accessibility.
Lacking details when using CLI documentation
Often developers show their concern about Angular software’s current state of CLI documentation. In their official documentation, such information is not available. Therefore, if any issues come, much time is needed on GitHub to get a satisfactory solution.
Immerse Learning Curve
For a new developer who is familiar with JavaScript to use Angular, they would find it difficult as compared to other frameworks. This is because the concept of topics and aspects to be covered is something difficult and large.
Angular is Complex
The common concern that comes from the developer is the complexity of the instruments. Still, the issue has existed since AngularJS.
Develop Web application with Angular
Angular is a complete full software stack that enables to build of several applications as required simply. Let’s look at some of the popular use cases:

Video Streaming Aps Like YouTube PlayStation
YouTube’s version of PlayStation 3 is much popular nowadays. Most of us are fond of these video games. Because of the massive popularity of YouTube, it demands a solid framework.
Google holds the ownership of these frameworks, therefore, they have launched the new version of YouTube on PlaySataion3. The accomplished framework has helped this company to redesign the PS3 experience. They replaced the conventional operating style with a modern one.
Real-time Data Applications like weather.com
Weather.com is the most prominent real-time weather update website. But its success goes to Angular accomplished features of modules and directories that are capable to load on the desktop and smartphone to get real-time updates. It allows the creation of flexible widgets based on the desired need.
Upwork and New York Times
A few websites demand a high grade of security and management. Therefore, Angular came into the limelight and made it by introducing inner HTML to display user-generated content and created a built-in sanitizer- DomSanitizer as a security feature.
Upwork is also a popular website made with this framework, which handles user-generated content. New York Times is another popular site built with Angular which handles all heavy pages of this website.
Therefore, you may understand the popularity of this framework. Today, developers are using this framework to build renowned apps and websites.
Conclusion
Most front-end developers prefer the Angular framework because of the consistent code structure which it involves. It maintains two-way data binding, code reusability using old Javascript object models. With Angular software, developers can write code with the easiest structure involving no third parties or any kind of external help.
These are the top silent features that are popular among developers and make them choose this framework. We taking this opportunity to find all the reasons that Angular offers. If you have any new plan for your business, in which angular can help then “Hackerkernel” is best for you, we are a prominent software solution provider in India.
Although the framework has its share of benefits. Angular is a package of the full-featured and robust framework including its usability, flexibility, and maintainability. It is unique for the developers and provides an opportunity to build superb and successful web-based applications.
FAQ
1 – Why do developers use angular?
It is a complete frontend development framework and offers a complete user interface, architecture system, and many more features. As compared to other frameworks, the Angular framework offers more options for developing apps and websites.
2 -What is angular and why should I use it?
It’s an open-source Typescript framework created by Google for building web apps. It offers all the features required for building a website and an application.
3 -Should I use angular for my project?
Yes, you can use it for your next project to get a robust look and amazing features.
4 -Why Angular is better in Comparison with Other Frameworks?
- Most productive Cross-Platform Development.
- High Quality of the App preparation.
- Enhanced speed and performance.
- Quicker Development Process.
- Code is readable and testable
- Lightweight Web Applications.
- Offer satisfactory Problem-Solving Patterns.
- Superb Material Design Library.
5 -Is Angular good for large applications?
Yes, it is suitable for all kinds of large applications because it offers all the advanced features.

Husain Saify
Founder & CEO
Hey, I am Husain Saify, the Founder and CEO of Hackerkernel. I like to share some valuable information about Industry. You can also Reach Out to me On Linkedin.hello@hackerkernel.com