
Ionic and Flutter are two technologies for developing cross-platform applications. Let’s explore how Ionic’s usual web-based approach contrasts with Flutter’s system approach.
However, when developing apps for many platforms in their native codebase, you have to develop the iOS and Android apps individually. This means you required two different codebases and often two different development teams.
Cross-platform apps are written in a different language (then the OS language) and render a native app experience at run time.
The advantage of cross-platform apps is they can be developed with humility. It saves a huge deal of time, effort, and cost. You can develop some of the most popular coding languages without having to learn Swift, Objective C, Java, or Kotlin. These apps lack somewhat in performance against native apps, but the difference in performance is greatly overcome by the help of development.
Hybrid has a limited approach to device and OS features. Cross-platform has limitations but less than Hybrid, while it depends on the framework you choose.
If you want to allow your users to enjoy the functionalities linked to devices’ benefits, then there is no more perfect approach than the cross-platform. The benefits contain fingerprint authentication, camera, scrolling, navigations, etc. It is not Hybrid’s cup of tea to complete these functionalities to the fullest extent.
The main objective of this blog is to help you understand Flutter and Ionic frameworks in-depth and comparisons among the two frameworks.
Ionic was implemented in 2013 as an open-source SDK for cross-platform mobile app development. Since it uses many technologies, including HTML5, CSS, and SaaS, building cross-platform mobile applications is simpler with Ionic.
Being in the market for a long period, it has been used to build apps Sworkit, JustWatch, MarketWatch, and more
Google released Flutter in 2018. Made with Dart, Flutter is cross-stage for both Android and iOS. The desktop APIs of Flutter is still in the early development stage and subject to improvement even without warnings.
Although being recently launched, Flutter is used by Alibaba, Google Ads, Reflectly, Birch Finance, and more.
Here is a quick connection between Ionic and Flutter. Ionic vs Flutter share a regular version of creating beautiful, high-performance apps that workaround. However, both are opposite to nature.
An Executive DR, TL Summary
Both Ionic and Flutter share a basic mission of building beautiful applications with interactive UIs. The blog discusses common key features of Flutter and ionic framework with a special emphasis on vs. or opposing & philosophy. The important take-off of Flutter vs Ionic are mentioned below:
- The guiding principle of Ionic is to use the network platform and hold onto open network criteria.
- When you build with Ionic, you build an application in favor of mobile, web, and desktop using identical code.
- Flutter has a limited ecosystem including a less popular language than JS which is called Dart.
- Flutter has taken to go it alone, with the common languages, toolsets, and standards found in the broader development world.
- Flutter offers outstanding performance on mobile but it is not yet open to building web applications. These fundamental limitations of their architecture make it a poor choice for web-based deployments.
- You can choose between them as per your company needs!
What is Ionic?
Ionic is an open-source framework and UI toolkit. The use of ionic software helps for developing high-performing desktop & mobile applications with HTML, CSS, and JavaScript. The Ionic framework targets to upgrade the frontend user experience.
The ionic app development company is combined with React & Angular. It also holds Vue.JS.
The ionic software now has more than 5 million apps built using it. It’s known for providing stage-specific UI elements through a library of primary components for iOS and Android. Ionic software is basically an npm module, requiring Node.js introduced to function as part of a huge JavaScript ecosystem.

Web View and Front-end Technologies:
Ionic works front-end technologies like HTML, CSS, JavaScript. By the use of web technologies, this software helps to build cross-platform mobile applications with a single codebase.
It allows web developers to create web pages and the best ionic apps. The program runs inside a device’s browser instance called WebView. WebView may come as a plugin, but it’s actually an application component. Webview renders web pages and displays them as native APIs.
Apache Cordova & Angular Based:
The first editions of Ionic were based on Angular. This is a popular front-end framework used for building dynamic web pages and progressive web applications.
Key Take-out From Ionic:
- Just like Angular, Ionic is compatible with most of the frameworks like React, Vue, ionic js, etc.
- The Ionic ecosystem is maintained by international communities.
- Ionic powers building Progressive Ionic app development & Ionic Hybrid Apps on the original platform.
- Inspires attractive UI layouts with a simple framework.
- Free-source and MIT license.
Follow the Ionic Community:
Forum: An amazing place for requesting your Ionic-related questions & sharing opinions
Slack: Ionic developers can meet & talk in real-time
Twitter: Post Ionic related updates and share content from the group
GitHub: List bugs or request a new feature
Advantages of Ionic
- It is friendly in an ionic mobile app builder
- Prepared with an entire suite of tools, with a native match. …
- The front-end is agnostic. …
- Taken by companies small and large. …
- Fueled by a developer-centric association
Disadvantages of Ionic
- Native plugins aren’t constant and can conflict with each other. It is necessary to solve the shortage of features available in Ionic by default.
- Debugging an application made on Ionic can be challenging and requires a longer time because of unclear error messages
What is Flutter?
In May 2017 Google released Flutter, which is a free and open-source mobile UI framework. In a few words, it provides you to create a native mobile application with simply one codebase. It can use one programming language and one codebase to produce two various flutter apps software (for iOS and Android).

Flutter Consists of Two Important Parts:
- An SDK (Software Development Kit):
- A Framework (UI Component Defendant on Widgets):
An SDK (Software Development Kit):
A collection of tools that are going to support you in developing your applications. This includes tools to compile your code inside native machine code (code for iOS and Android).
A Framework (UI Component Defendant on Widgets):
It is a collection of reusable UI elements like buttons, text inputs, sliders. It can personalize for your personal requirements.
For developing with Flutter software, you will use a programming language called Dart. The language was created by Google in October 2011, but it has developed a lot over these past years.
Google launched Flutter as an SDK for building mobile applications. With Flutter, you can create high-performing & native apps for Android and iOS. Dart is applied to writing the Flutter apps.
Key Take-out Ffrom Flutter:
- Flutter features a 2D version engine and a framework like React
- It has ready-prepared widgets
- It has a low code framework
- Offers simple prototyping
Follow the Flutter Community:
Stack Overflow: Study for questions & answers
Discord: Talk via real-time chat from Flutter app developers
Flutter dev: It’s a mailing listing to examine Flutter best practices and designs
GitHub: Report errors or questions for new features
Twitter: Follow Flutter for the latest features & updates
Advantages of Flutter
- Similar UI and Business Logic in All Platforms. …
- Reduced Code Development Period. …
- Increased Period-to-Market Speed. …
- Same to Native App Performance. …
- Custom, Animated UI of One Complexity Available. …
- Individual Rendering Engine. …
- Easy Platform-Specific Logic Implementation. …
- The Potential Strength to Go Beyond Mobile.
Disadvantages of Flutter
- Huge File Sizes. One big loophole that can’t be rejected is the huge file size of apps developed in Flutter. …
- Absence of Third-party Libraries. …
- Problems with iOS. …
Common Thought of Flutter & Ionic
Both Flutter and Ionic give some common goals irrespective of having differences. Some of them are:
- Flutter and Ionic mainly focus on building UI framework for native platforms
- They support in building high-performing and interactive applications
- The pillar stone of both Ionic & Flutter is based on cross-platform community support. However, Flutter’s web building endorsement is not stable yet.
Different Philosophies of Flutter & Ionic
In spite of sharing some common philosophies, both Flutter & Ionic are different from all others.
When you create an application on Ionic, you build something on the ‘web’. It will embrace you to open web standards & open web technologies. CSS, HTML, and JavaScript are open web technologies. It enables a device that supports working the Ionic applications on a various hybrid with the same integrity and UI components.
When Ionic ensures a broader frame like open web standards, Flutter features a limited and individual-contained ecosystem. JavaScript which is a widely accepted and popular web-making language seems not to work here. You need to know Dart to work in Flutter.
Which one is Right For You: Ionic or Flutter
Selection between both is not easy. Before choosing one of them you must understand the technical fitness and differences. Ionic vs Flutter is a deep war where taking a stronger side is a critical decision. Let’s see how they work based on the following parameters:
- Code Mobility.
- Performance.
- Knowledge & Skill Set.
- Native Look & Feel.
- Handling.

Code Mobility
Getting the code mobility between Ionic and Flutter helps to examine how both codes behave in different environments, processors, and operating systems.
- Both Ionic and Flutter code perform similarly when we deploy them on mobile and web.
- With Flutter, you can make beautiful-looking iOS and Android apps from a single set of code. Besides, desktop support is very stable now.
- Flutter had web deployment conditions.
- If you want to use your application as a PWA, you must go with Ionic.
Performance
The Flutter vs Ionic performance level plays an important role in deciding which is right for your business.
- If you are watching for exclusive animation, choosing Flutter is a clever option (FPS-60).
- Flutter vs ionic performance is always around how you code for both. In short, code quality plays a major part in determining the performance of any framework.
Ionic utilizes the standard browser period as well as primitives (smallest processing unit). Hence the ionic packet size is 2,991 bytes. While Flutter needs heavy code even to build a basic app.
Knowledge & Skill Set
Ionic vs Flutter becomes a deep standpoint when it comes down. Ionic is a JavaScript framework whereas Flutter is not.
If you want to be a Flutter developer, you need to know a language called Dart. The present market includes 1.9% Dart developers while JS developers are dominating with 70%.
Dart features help to stand alone and highly usage structure that has its limitations. That’s why; it generates confusion in the market skill of a Dart developer. He/she just has to work in Flutter empowered applications.
On the other side, if you are creating an Ionic app, you don’t need to study the ‘Ionic method’. You want to build a web application in general. And mostly, you are learning to code the JS form with CSS. If you know Ionic, you can control it as long as you are working on web platforms.
Native Look & Feel
When we discuss Ionic vs Flutter, their access to native UI element usage matters a lot.
Neither Flutter nor Ionic utilizes the native UI elements of the many platforms. Both update automatically, e.g. both of them used the Material Design and Cupertino for Android & iOs, respectively.
Both Flutter and Ionic support accessing native APIs and platform services via a library of ready-made plugins. However, the native mobile usage of Flutter is fully customized.
Handling
Handling is a game-changing factor in the contest of Ionic vs Flutter. Here sustainable means the shelf life impact and impact of the project.
Ionic-powered projects are more sustainable than Flutter ones. When you build an application on Ionic, you choose a wider platform than Flutter.
It allows you to follow the same standard and forms a uniform script to develop a cross-platform application.
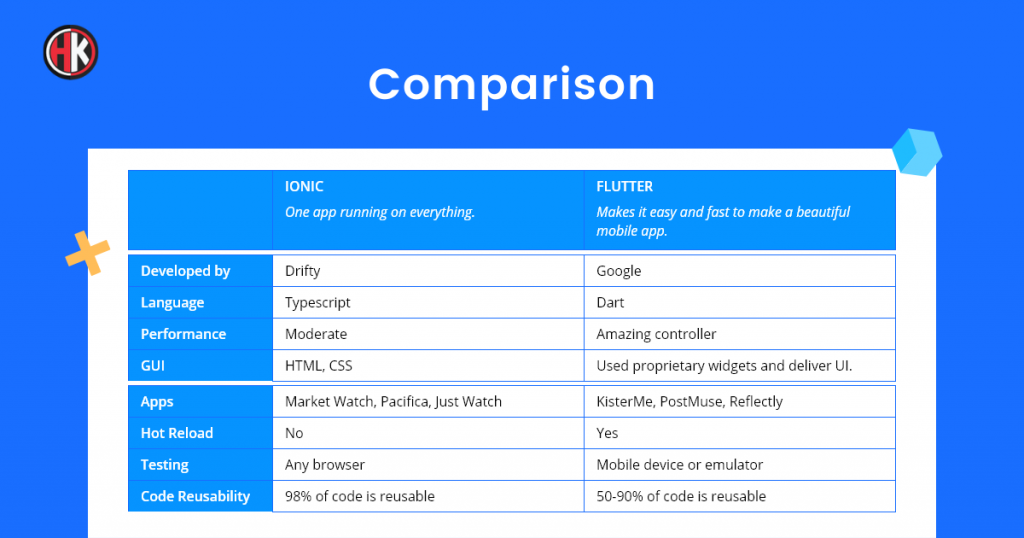
A Quick Comparison Between Ionic and Flutter

Who won the battle Ionic Vs Flutter?
Handling is a game-changing factor in the contest of Ionic vs Flutter. Here sustainable means the shelf life impact and impact of the project.
It allows you to follow just the same standard and creates a regular script to develop a cross-platform application. And most importantly, you can use the application besides any JavaScript framework.
Cross-platform App Development is the best method for low-cost custom apps with secure, stable, and easy to maintain and iterate features. Whereas, Hybrid app development is quite a time saviour and cost-effective than native apps. You can write the code one time and use it for multiple platforms. But, It has a High development speed and cost-effective nature that make this approach ideal for startups.
It is the time to announce the winner of the battle Ionic vs. Flutter.
If you need to develop a PWA and hybrid applications, you must go with Ionic. On the other hand, if you do not sustain web applications, you should not go with Flutter.
Ionic features a simple learning curve due to open web technologies, while Flutter is restricted to Dart.
Pick Ionic and Flutter as to your business required.

Husain Saify
Founder & CEO
Hey, I am Husain Saify, the Founder and CEO of Hackerkernel. I like to share some valuable information about Industry. You can also Reach Out to me On Linkedin.hello@hackerkernel.com






Great Content!! Thank you for sharing this helpful information as it would be very much helpful for the beginner in the Ionic App Development business.
Thanks for sharing this nice post and this is very informative. Nowadays, cross-platform app development are playing a major role in “Ionic App Development”. It’s a very affordable and customer-oriented Ionic App Development Services to start a business.
Know more here: <a href=”https://www.xbytesolutions.com/ionic-app-development-company.php”><b><i>Ionic Native App Development Solutions</i></b></a>